Menu
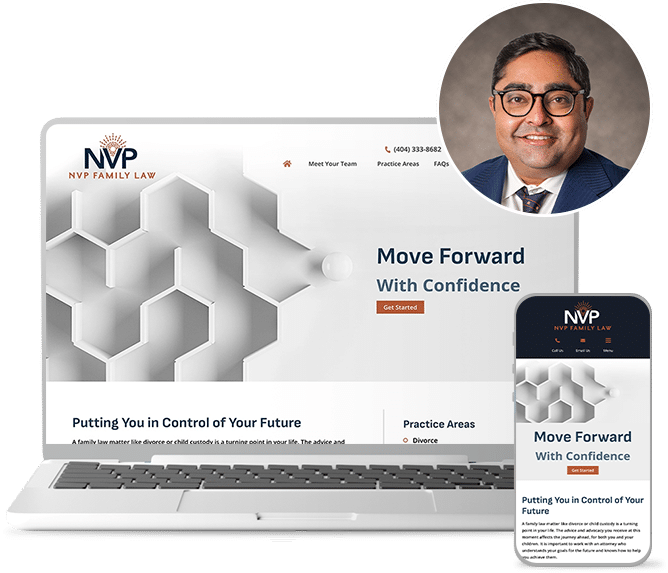
There are two primary ways to make a website mobile friendly. One is to design, configure and maintain separate website design files for various mobile devices. The other, called "responsive design" is to create one website that can instantaneously adapt to any size screen.
We strongly advocate for using responsive design and include it with every website we make. The reasons we prefer responsive design are:
- Future Friendly: When new phones and devices come out, responsive websites are already compatible
- Less Maintenance: With everything in one website it is easier to keep the website up-to-date
- Consistent Experience: Across all devices the user experience, content displayed and design of the website is uniform.
View Our Portfolio of Responsive Designs